Mini 7 Segment Smart Clock 3D Printer Model
The file 'Mini 7 Segment Smart Clock 3D Printer Model' is (txt,stl,f3d,ino) file type, size is 2.2MB.
The file 'Mini 7 Segment Smart Clock 3D Printer Model' is (txt,stl,f3d,ino) file type, size is 2.2MB.
This is the smaller version of my 3D-Printed Clock that can be found here. Due to a bug in Fusion360 everything is scaled by 0.10 keep that in mind when working with the source files.




| Part | frame | dot_frame | back_cover | dot_back_cover | diffuser | dot_diffuser |
|---|---|---|---|---|---|---|
| Speed | 45mm/s | 45mm/s | 45mm/s | 45mm/s | 25mm/s | 25mm/s |
| Infill | 15% | 15% | 15% | 15% | 100% | 100% |
| Layer | 0.2mm | 0.2mm | 0.2mm | 0.2mm | 0.2mm | 0.2mm |
| Color | Black | Black | Black | Black | White | White |
| Amount | 4 | 1 | 4 | 1 | 28 | 2 |
First the input pads of the Step-Down-Converter are connected to a power source (5V). Afterwards the output pads are connected to a multimeter. Then the onboard potentiometer must be adjusted so that the output voltage is 3.3V.
First the LED strips have to be cut into pieces of 1 LED each, then the ends have to be bent until the solder pads are exposed. It is recommended to tape the strips onto a soldering mat or a table and solder the wires afterwards. Wires coming to the ESP8266 should be soldered on top of the esp8266.
The barrel plug of the USB cable are cut of and directly soldered to the Step-Down-Converter.

The elements are connected in the same way as in the big version below.

Upload the clock_mqtt.ino sketch onto the ESP8266.
Push in all 30 diffusers, use the 16x M3 screws and nuts to assemble the frame. This step should be self explainatory.
A hot glue gun needs to be used to glue on all LED strips. The start of the LED strip and the ESP8266 must be located on the left when looking at the clock from the front. Afterwards also glue on the microcontroller and the power jack once everything works the way it should. Finally attach the back covers.
In case help with Raspberry Pi is needed, click here.
bash <(curl -sL https://raw.githubusercontent.com/node-red/raspbian-deb-package/master/resources/update-nodejs-and-nodered)
sudo apt-get install nodejs npm -y
cd $HOME/.node-rednpm install node-red-dashboard
npm install --unsafe-perm node-red-dashboardnpm install node-red-node-openweathermapnpm install node-red-node-mysql
sudo apt-get install mosquitto -y
(optional) Setup mosquitto authentication
sudo apt-get install mysql-server -y
You will have to create a database named clock to be able to save alarms. Just type into your shell:
mysql -uroot
create database clock;
CREATE USER 'admin'@'localhost' IDENTIFIED BY 'raspberry';
GRANT ALL PRIVILEGES ON clock.* TO 'admin'@'localhost';
FLUSH PRIVILEGES;
quit
sudo node-red-startIMPORTANT: Some people reported that the links were not linked, this might be caused by node-red when dealing with different versions.
To fix this, head to the Thingiverse_Communication flow and double click on one of the to link nodes (squared block with an error and one output), check all entries in the list if none of them is checked.

1. Click on preferences 2. Enter under *Additional Board Manager URLs*: http://arduino.esp8266.com/stable/package_esp8266com_index.json 3. Now head to tools → Board → Boards-Manager - Search for **esp8266** and install the package 4. Select **Generic ESP8266 Module** from the boards list 1. Click on sketch → include libary → manage labraries 2. Install *PubSubClient* 3. Install *Adafruit Neopixel* 1. Set your WiFi SSID and WiFi password 2. Set **mqtt_server** to your Raspberry Pi's IP-Address 3. If you had set up authentication before, change **mqtt_auth** to 1 and enter your credentials below, otherwise set it to 0
Make sure to flip the upload switch before plugging in the USB, otherwise the upload will fail.
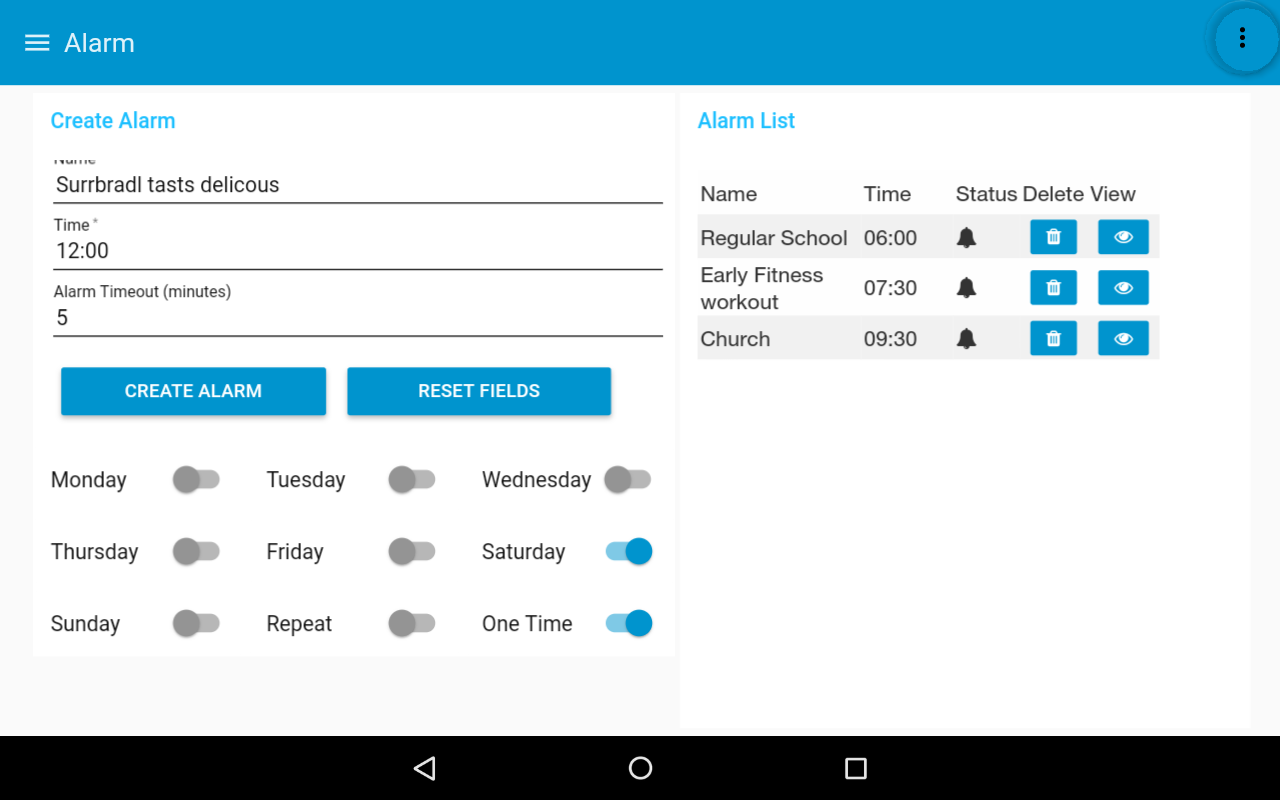
The table i'm using is an Amazon Fire HD 8 with an app called One Page Web Browser, this app can be found here.
| all_flows_v2.txt | 118.7KB | |
| back_cover_40Infill_Black.stl | 68.1KB | |
| clock_mini_v30.f3d | 2.0MB | |
| clock_mqtt_mini_release.ino | 38.4KB | |
| diffuser_100Infill_White_28x.stl | 65.9KB | |
| dot_back_cover_40Infill_Black_1x.stl | 243.2KB | |
| dot_diffuser_100Infill_White_2x.stl | 61.2KB | |
| dot_frame_40Infill_Black_1x.stl | 62.8KB | |
| frame_1_40Infill_Black_1x.stl | 169.7KB | |
| frame_2_40Infill_Black_1x.stl | 181.3KB | |
| frame_3_40Infill_Black_1x.stl | 181.3KB | |
| frame_4_40Infill_Black_1x.stl | 169.1KB |